A.nnotate Embedding Guide
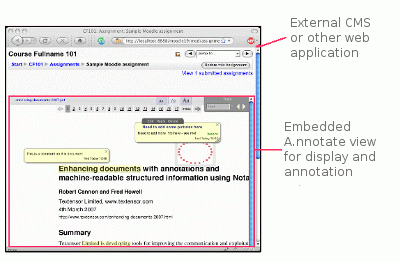
This guide includes instructions for embedding an A.nnotate panel within your own application. It assumes you have already installed a local copy of a.nnotate. There is a sample page included with the server at php/sample-proof.php live demo [source code] which demonstrates how to embed an A.nnotate view of a PDF panel in an iframe. Clients can add comments without needing to log in or create an account, and your in-house team can access and deal with the suggestions.

How it works
The sample at php/sample-proof.php [source code] includes a worked example which you can use as a starting point; the sample is in PHP, but you can use any web scripting language to embed an A.nnotate panel (ASP, JSP, Perl, Python etc). You can save the PHP source code as a file on your own PHP enabled web server (rename it from 'sample-proof.txt' to 'sample-proof.php') and it should show an embedded A.nnotate PDF viewer / annotate window.
The sample first does a HTTP GET to upload a PDF, then embeds an IFRAME into the page which points to the annotatable version. To integrate it with your own system, you would want to pass parameters such as the link to the PDF / Word document and the user name to sign notes with (e.g. "guest"). In this example, the clients are not logged on to the A.nnotate system, but are authorized to add notes to a single document at a time.
Step 0: Create a user account for the uploaded PDFs
You should create a separate user account for the uploaded PDFs. You can do this by registering an email address as normal (via the 'index.php' link in your local A.nnotate installation). You may wish to change the password from the automatically generated random password on the account page. All uploads can be pooled into a single account if needed, as the clients are only ever authorized to view and annotate a single document at a time.
Step 1: Specify the PDF file to annotate
The first step is to get your script to perform a HTTP GET request to php/swfupload.php, passing a number of parameters: a URL link to the PDF to display, the user email / password for the user account specified in step 0, a version number (optional). This script will return a link to the converted document which you can use as the src= of an iframe, to be embedded in your web page.
// The sample URL below shows the GET parameters.
// *NB* You need to URI encode the values (%40 inplace of @ etc)
// and it needs to be all on one line.
http://a.nnotate.com/php/swfupload.php? % Replace with path to your A.nnotate server
fmt=txt
&url=http://test.nnotate.com/php/test.pdf % Replace with URL of your PDF
&user=test@textensor.com % The PDF will be uploaded to this account
&password=test % ... with this password
&version=1 % (optional) change the version number if the pdf changes
&nocache=0 % (optional) set to 1 if you want subsequent GETs to reupload
// Fetch the result from an HTTP GET of the above URL
// The result will the plain text string "OK " + a link relative to the php/ dir of your a.nnotate server
OK pdfnotate.php?d=2008-01-01&c=abcdef&aac=zzzz
// or, if there was a problem uploading the PDF it will return:
ERR {error message}
A note on caching
The swfupload.php script will first check whether the given URL has already been uploaded to the account, and if it has it will return the link immediately without reconverting the PDF. You can change this behaviour (e.g. for debugging) by setting the 'nocache=1' flag. If the PDF is updated, but its URL link remains the same, you can also increment the version=123 parameter, or set it to the file modification time to reupload.
Step 2: Use the returned URL as the src= link of an iframe
The pdfnotate.php?...link returned above is relative to the php/ directory of your A.nnotate
server (e.g. http://mysite.com/php/). You should append a couple of GET
arguments to the link: &nobanner=1&asig=guest123. The nobanner=1
switches off the banner which is usually displayed at the top of documents
in A.nnotate (with the Documents / Notes / Account menu, probably not relevant to
guest users). asig=guest123 specifies the signature to use for the
anonymous user. A sample is given below:-
<iframe src='http://mysite.com/php/pdfnotate.php?d=2008-01-01&c=abcdef&aac=zzzz&nobanner=1&asig=guest123' style='border:1px solid black' width='99%' height='80%'> </iframe>
Step 3: Generating a link to send to in-house team to review customer comments
The pdfnotate.php?... link returned in step 1 includes an authorization code
for adding anonymous comments to the documents in the &aac=zzzz parameter.
To generate a link which you can send to your in-house team to view the document
with comments in the full A.nnotate view, you should chop off this parameter,
and just include the d=...&c=... parameters, e.g. pdfnotate.php?d=2008-01-01&c=abcdef
This could be emailed to reviewers, or added to a local database or log using your
own code.
Putting it all together - the PHP sample code
A complete example is given below which uses PHP - the process for other scripting languages should be similar. In PHP, file_get_contents can be used to do a HTTP GET if passed a URL. [download source code]
// Upload the PDF to the annotate server
//
// URL of the local annotate server's php
// e.g. 'http://mysite.com/annotate/php/
//
$annotate_server = "http://a.nnotate.com/php/";
// *** Change this to be the url of the pdf you want to annotate
$pdfurl = $annotate_server."test.pdf";
// *** The PDF will be uploaded to the following a.nnotate account,
// and notes will be signed using the account's user name,
// if you are not already logged in.
// You will need to create an account for this user, and validate their
// license. Go to their 'account' page to change the password from
// the automatically generated one.
$annotate_email = "test@textensor.com";
$annotate_password = "test101";
// Guest notes will be signed as follows.
$guestsig = "client123";
$version = "2"; // can add a version number if the url stays the same, but the file version changes.
$nocache = "0";
// $nocache='1'; // to force a refetch of the same pdf URL each time
// This call fetches the PDF from the given URL and returns
// a link which you can use as the src of an iframe.
$uploadurl = $annotate_server."swfupload.php?fmt=txt&url=".rawurlencode($pdfurl).
"&user=".rawurlencode($annotate_email).
"&password=".rawurlencode($annotate_password).
"&version=".$version."&nocache=$nocache";
$ret = file_get_contents($uploadurl);
// The return value is something like:
// "OK pdfnotate.php?d=2008-01-01&c=abcdef&aac=zzzz"
// or "ERR <error message>"
// The aac value is an anonymous auth code which lets
// guests add notes to this document without logging in.
if (substr($ret, 0, 2) == "OK") {
$embedsrc = $annotate_server.trim(substr($ret, 3));
$linksrc = $embedsrc;
// strip off the aac= parameter if present for the link
// to give out to in-house people with annotate accounts.
$pos = strpos($linksrc, "&aac=");
if ($pos) { $linksrc = substr($linksrc, 0, $pos); }
// The link to allow people to view these notes.
print "<p style='margin:1em'>You can also ";
print "<a target='_blank' href='".$linksrc."'>open the page in a new window</a></p>\n\n";
// Include an iframe which embeds the pdf
print "<iframe src='".$embedsrc."&nobanner=1&asig=".$guestsig.
"' style='border:1px solid black' width='99%' height='80%'></iframe>\n\n";
}
else {
print "<p>There was a problem uploading $pdfurl ( $ret ) ".
"from the annotate server at URL: $annotate_server (url : $uploadurl)</p>\n";
}
Optional: parameters for the document in the embedded frame
The link to pdfnotate.php can have optional extra parameters to hide some of the buttons, if you don't need them for your application. To hide particular buttons, add the parameter 'hide' with a list of the things to hide, separated by '-'. The codes for the possible items in the hide string are:
mtp : menu tools properties
mtc : menu tools colors
mti : menu tools index
ncc : notebox color chooser button
dpb : document properties button
shb : share button
nnb : new note button
pub : publish button
med : === shortcut to hide all earlier items ===
hmd : header meta data [uploaded on .. by ...]
dsc : display style chooser (top right menu - margin, boxes etc)
msc : mark style chooser (highlight/strikethrough/insert)
spc : shared/private chooser (on notebox)
ttr : tag text row (new tags and dropdown)
imb : image move bar (grip bar for moving page sideways)
btb : banner toggle button
New in Sept 2009:
tlm : Tools menu
tgc : tags chooser in notebox
nlb : note link button
mtd : menu tools clipboard
mtn : menu tools plain text notes
mtf : menu tools export PDF
epa : export PDF All pages
New in Feb 2010:
mda : filename metadata (link to file)
fin : Done... button
nvc : the note view controls (margin, footnotes etc)
unv : menu tools upload new version
New in Mar 2010:
vbm : View button menu
New in June 2010:
rtp : Rich text button on notebox
ptb : Plain text button on notebox
hdb : Hand drawn button
hdf : Disable Hand drawn full page feature (dbl click on main page to draw)
New in July 2010:
nrb : Note reply button
New in Oct 2010:
zmb : Page zoom controls
dpc : Document page chooser
pch : Page chooser auto-hide
New for v4 (Jan 2011):
nod : Notes on a document button
pod : Pages of a document button
fht : Freehand toggle
mcb : Main control bar (top right of document view)
New (May 2011 - only if enableRevisions flag set)
arl : All revisions link in bar
unv : Upload new version tools menu item.
New for v4 (May 2011):
pre : Tools - presenter
wsb : Web snapshot button
ntc : Note To: chooser
act : annotate/clipboard toggle on notebox
tfb : Tools - find button
v4: (June 2011)
fol : Tools - follow
tfb : Tools - find option
To hide all tools menu items:
: tfb-mtp-mtc-mtn-mti-mtf-unv-pre-fol-atb
v4: (Jan 2012)
rot : Rotate page buttons (and rotate menu item)
prn : Print button
ltb : Link to button on notebox
fwb : Find Words buttton on toolbar
v4: (Apr 2012)
bkm : Bookmarks toolbar button
fht : Freehand toggle on toolbar
hdb : Freehand button on notebox
v4.1: (Jun 2015)
sgo : Sign out button
sha : Share button
gti : Go to index (Annotate.co logo top left)
zmb : Zoom menu button
vbm : View buttons menu
tlm : Tools menu
phpconfig.inc: $toolsMenu options, e.g. "mtp-
mtp : Menu Tools Properties
tfb : Tools find button
mtc : Tools Clipboard
mti : Tools All Notes index
rpm : Tools Rotate Page Menu
bkm : Tools Bookmarks
exp : Tools Export
e.g. to hide as much as possible, add the parameter to the pdfnotate.php link:
pdfnotate.php?d=...&c=...&hide=ncc-mtp-mtc-mti-dpb-shb-nnb-hmd-pub-hmd-dsc-msc-spc-ttr-imb-btb - or you can also use hide=med to hide all items up to 'pub': pdfnotate.php?d=...&c=...&hide=med - There is also a hide=all setting to hide all hidable items: pdfnotate.php?d=...&c=...&hide=all
to hide just the menu tools properties and the share button:
pdfnotate.php?d=...&c=...&hide=mtp-shb
[new in v3.1.1]: It is also possible to set server-wide hide options, by adding them to the phpconfig.inc file:
// Hide the share button and the 'export pdf:all pages' option: $defaultHide = "shb-epa";
Setting initial zoom percentage
To set the initial zoom percentage, set initzoom to the percentage. There is a minimum zoom scale of 25% and a maximum of 150%. e.g. to start at 75% -
pdfnotate.php?d=...&c=...&initzoom=75 [new in v4.0.8] - start as 'fit width' pdfnotate.php?d=...&c=...&initzoom=w
Opening on a page, a note, or the index view
To open a document at a particular page, or with a particular note highlighted, you can append a fragment to the URL like:
To open on the index page: pdfnotate.php?d=...&c=...#index To open on a given page number: pdfnotate.php?d=...&c=...#page5 To open on a given page number with a note highlighted: pdfnotate.php?d=...&c=...#page5_note4
[added in v3.0.13] Setting initial note display style
To set the initial note display style, use the parameter nds to one of 'm' - margin, 'b' - box, 'f' - footer or 'h' - hidden. e.g. to start with margin notes::
pdfnotate.php?d=...&c=...&nds=m
[added in v3.0.13] One by one mode - only one note visible at a time
To change the behaviour so only a single note is visible at once (when you highlight a new note, other notes are hidden), use the obo=1 setting, e.g.:
pdfnotate.php?d=...&c=...&obo=1
[added in v3.0.13] One Click Editing of notes
You can change the behaviour when the user clicks on an already highlighted phrase, which normally just selects the note. To make it pop up the edit window immediately, set the One Click Edit parameter oce to '1':
pdfnotate.php?d=...&c=...&oce=1
Please email any questions to support [at] nnotate.com.