Adding annotation to external websites using A.nnotate - advanced integration
This document describes how to integrate annotation features on external websites, and customize the look and feel of notes and the note editor. It complements the basic guide to adding a.nnotate to your site.
Updated: Mar 25th 2009 - added PDF annotation example with custom GUI
Updated: June 2010 - added link to LANG_xx.js to sample to allow translations
Updated: Oct 2010 - added mark style option to saveAndShow()
Custom note editors and note display
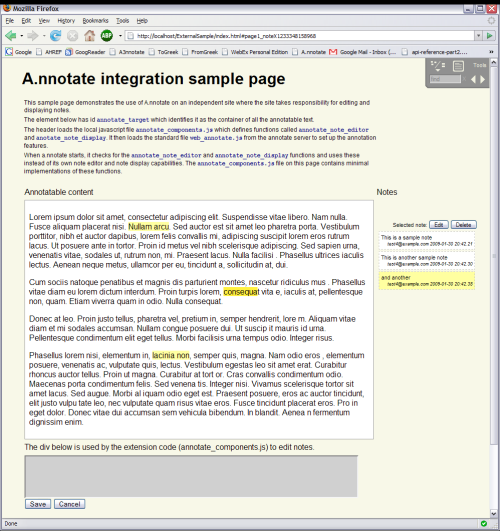
If you would like to replace the standard a.nnotate draggable note editing box with your own version, you can create javascript functions annotate_note_editor and annotate_note_display - if these are found when annotate starts up, it uses them in place of the standard user interface.

To run the sample, download the sample code and edit the settings at the end of the 'index.html' file which is included so they point to your installation of annotate: you need to replace the owner and path to web_annotate.js for your installation:
<script>
var _annotate_settings = {
owner : "test@example.com"
}
</script>
<script type="text/javascript" src="http://localhost/annotate3/js/LANG_en.js"></script>
<script type="text/javascript" src="http://localhost/annotate3/js/web_annotate.js"></script>
The sample includes a demo implementation of the javascript functions needed to interface your own code with A.nnotate:
/*
A.nnotate checks to see if there is a function defined with this name (annotate_note_editor)
If so, then instead of showing the native note editor, it instantiates an
annotate_note_editor with an interface object, the note editor peer, as its argument.
The peer contains the methods for the replacement editor to communicate back
to the annotate system.
Similarly for annotate_note_display
The skeleton functions are:
/*
function annotate_note_editor(p) {
this.peer = p;
this.editNew = function(selectedText) {
// called when the user has selected some text to start a new note
}
this.edit = function(note) {
// called when the user has clicked the edit button on an existing note
// N.B. if you implement the note display too, then it should use its peer to
// tell annotate to edit the note, and annotate will then call this edit function.
// I.e. don't short-circuit the editing - annotate needs to know what is being edited
}
// the peer object supplied when the constructor is called contains the functions:
// peer.cancelNote();
// this cancels note editing and clears any selection on the page
// peer.saveAndShow(o);
// o is an object with fields
// o.notetext the text of the note
// o.subject the text in the page that the note is attached to
// o.tags any tags to be associated with the note
// o.color the color to use for the highlight in the page
// o.linkTo (optional) URL target for notes about a link
// o.linkTitle (optional) Readable title of link
// o.mark (optional: added Oct 2010) Set mark highlight style:
// "h0"-"h18" - colors; "i" - insert; "s" - strikethrough; "l" - link
// this saves and displays a new note. If annotate_note_display is defined, then its
// display methods will be called to actually show the note. Again, don't short-circuit
// the display because annotate needs to assign an id, store it on the server etc.
}
function annotate_note_display(p) {
this.peer = p;
function addNote(note) {
// called when a new note has been written and saved
}
function removeAllNotes() {
// only applies to multi-page documents that are displayed in an iframe where the
// surrounding page should only display the notes for the active document page.
// it is called when the page is changed in the document viewer
}
function updateNote(note) {
// called when an existing note has been edited
}
function highlightNote(noteid) {
// called when the user clicks on the text in the page that the note is attached
// to (and possibly other times, such as the a.nnotate note index or local index,
// depending which parts are enabled).
}
// the peer object supplied when the constructor is called contains the functions:
// peer.highlightNote(noteid);
// peer.deleteNote(noteid);
// peer.replyToNote(noteid);
// peer.editNote(noteid);
// peer.setHighlightColor(noteid);
// sets the color of the target text background
// peer.getHighlightIds(noteid);
// returns an array of the ids of the elements in the page containing the target text.
// This can be used to attach custom actions when the mouse enters the element for
// example, as below.
}
*/